A modal is a large size module with an overlay behind it. It's meant to cover a substantial area of the browser window, so that it demands attention from the user.
variant
Variant determines any extra content (dictated by extra keys in the config) that may be used by the module.
variant int |
|
| Value | Behavior |
|---|---|
| 1 | default text-only-module |
| 2 | module includes an image |
| 3 | module includes a content recommendation |
image
Define the featured image you would like to use for the module.
Note: This setting is only valid for modules with a variant value of 2.
| Key | Type | Behavior |
|---|---|---|
| image | string | URL of the image to feature |
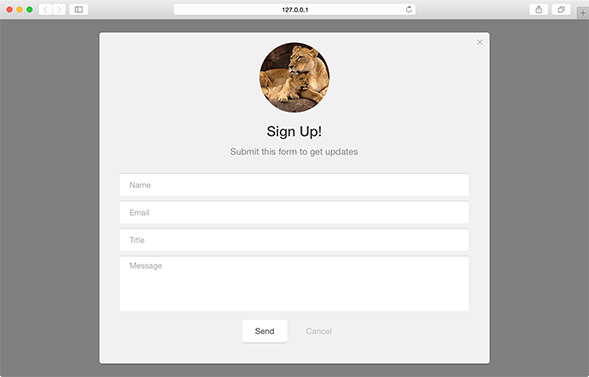
Image (variant 2) - Live Preview

positionSelector
Optionally define the DOM selector of the parent element you would like to insert the module into an element besides the document body.
positionSelector string |
|
| Value | Behavior |
|---|---|
| selector | Javascript selector of an existing div on the page where the module should appear. |